타입스크립트에서 리액트 컴포넌트를 작성할 때 리턴 타입에 여러 종류가 있어서 오늘 이 내용을 가볍게 정리해보려 합니다.
크게 ReactNode, ReactElement, JSX.Element가 있습니다.
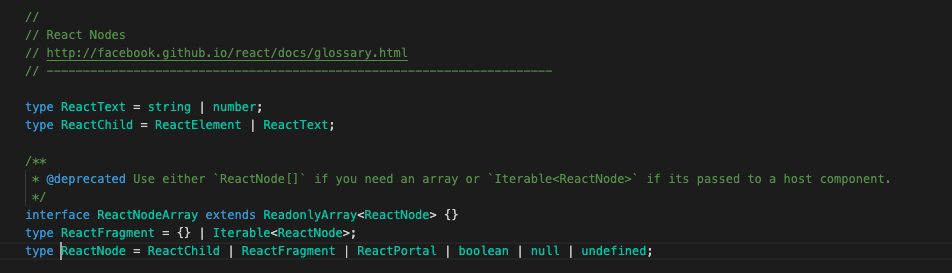
1. ReactNode
render 메서드가 반환하는 값이 ReactNode라고 합니다.
render 메서드는 클래스 컴포넌트에서 사용되는 함수도 ReactNode는 클래스 컴포넌트의 리턴 값으로 사용됩니다.
아래에서 살펴볼 ReactElement와 JSX.Element와 다른 점은 boolean, null, undefined를 값으로 가질 수 있다는 점입니다.

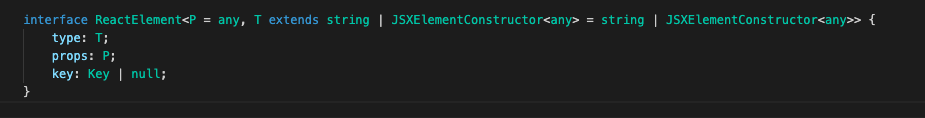
2. ReactElement
jsx에서 컴포넌트를 작성하면 react.createElement를 사용하여 코드를 변환하는데, react.createElement의 리턴 타입이 ReactElement입니다.
함수형 컴포넌트는 ReactElement를 리턴한다고 합니다.

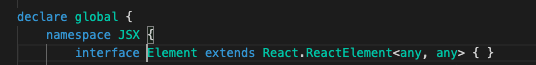
3. JSX.Element
JSX.element는 ReactElement를 상속하고 있는데 types와 props를 any로 하는 지네릭 타입을 가진 ReactElement로 보시면 될 것 같습니다.

참고
https://stackoverflow.com/questions/58123398/when-to-use-jsx-element-vs-reactnode-vs-reactelement
When to use JSX.Element vs ReactNode vs ReactElement?
I am currently migrating a React application to TypeScript. So far, this works pretty well, but I have a problem with the return types of my render functions, specifically in my functional componen...
stackoverflow.com
ReactNode vs ReactElement vs JSX.Element
render() render() 메소드는 class component에서만 필수적으로 필요하다. render() 메소드가 호출되면 this.props와 this.state를 활용해서 아래 타입 중 하나를 반환한다. React elements: JSX를 통해 생성된다...
egas.tistory.com
https://simsimjae.tistory.com/426
JSX.Element vs ReactNode vs ReactElement의 차이
타입스크립트로 리액트 코드를 작성하다보면 컴포넌트의 타입을 정해줘야하는데 너무 여러가지 타입이 있어서 헷갈려서 정리하고자 합니다. 배경지식 클래스형 컴포넌트는 render메소드에서 Rea
simsimjae.tistory.com
'웹 > React' 카테고리의 다른 글
| [React] 컴포넌트 props 타입 지정 (0) | 2021.12.27 |
|---|---|
| [React] .js vs .jsx (0) | 2021.12.27 |
| [React] Jest 캐시 지우는 명령어 (0) | 2021.09.22 |
| [React] 클래스형 컴포넌트의 생명 주기(LifeCycle) (0) | 2021.08.24 |
| [React] Prefer default export import/prefer-default-export (0) | 2021.06.18 |