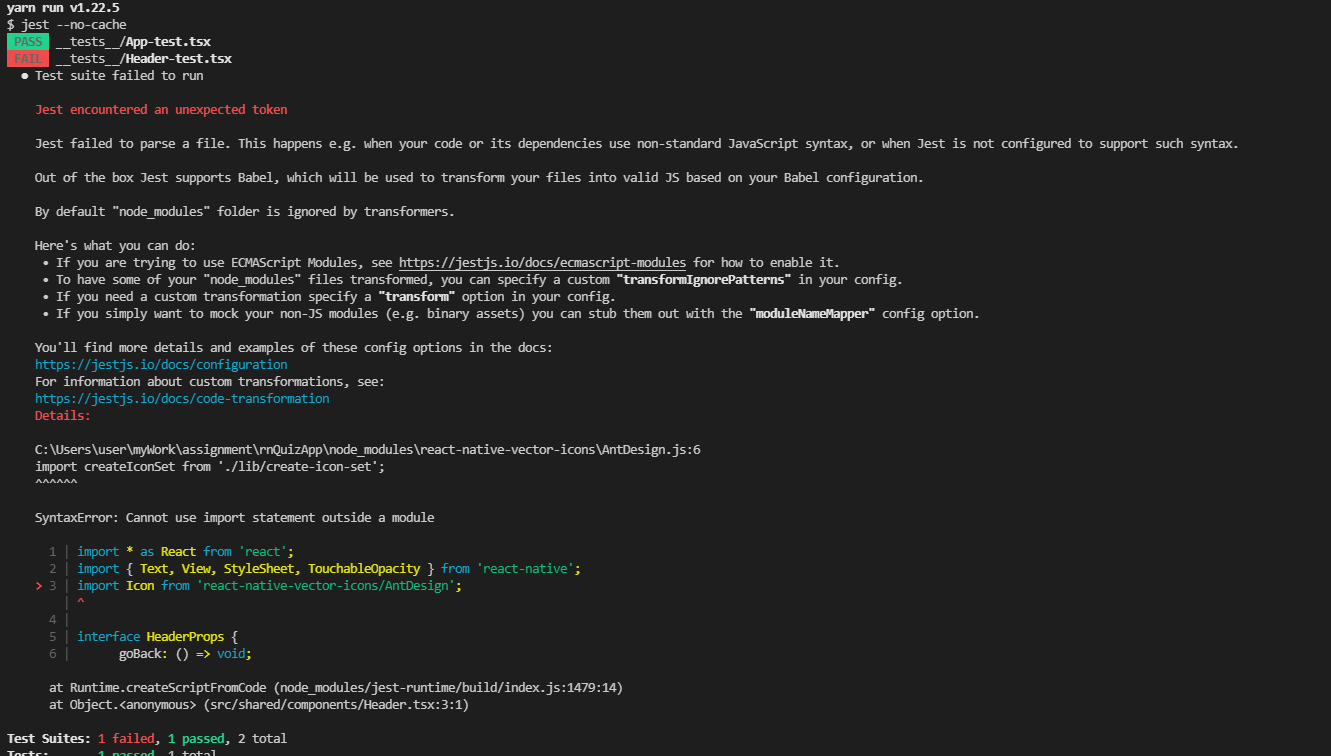
Jest 사용 중 import문 쪽에서 이슈가 발생했습니다.

package.json에 아래 문장을 추가해주니 해결이 되었습니다.
"jest": {
...
"transformIgnorePatterns": [
"node_modules/(?!react-native|react-navigation)/"
]
...
}이후 terminal에서 yarn test 명령어 실행 시 캐시를 지우고 실행을 해주어야 적용이 되는 것 같습니다.
yarn test --no-cache
참고
https://github.com/facebook/jest/issues/11591#issuecomment-899508417
Jest encountered an unexpected token · Issue #11591 · facebook/jest
🐛 Bug Report I keep getting the "Jest encountered an unexpected token" and I've tried a bunch of the fixes recommended online including: adding transformIgnorePatterns to both of thes...
github.com
'모바일 앱 > React Native' 카테고리의 다른 글
| [React Native] iOS Simulator, Device에서 Debug menu가 열리지 않는 경우 (0) | 2021.08.23 |
|---|---|
| [React Native] Jest / TypeError: Cannot read property 'SHORT' of undefined (0) | 2021.08.20 |
| [React Native] Text Strings must be rendered within a <Text> component (1) | 2021.08.13 |
| [React Native] Error: spawn ./gradlew EACCES (0) | 2021.08.12 |
| [React Native] __DEV__ (0) | 2021.08.12 |



