오늘은 안드로이드 리사이클러뷰에 대해서 포스팅해보겠습니다.
저는 아래 안드로이드 공식 문서를 참고하여 이번 글을 작성했으니 참고해 주시면 감사드리겠습니다.
https://developer.android.com/guide/topics/ui/layout/recyclerview?hl=ko
RecyclerView로 목록 만들기 | Android 개발자 | Android Developers
RecyclerView를 사용하여 동적 콘텐츠의 목록과 그리드를 표시합니다.
developer.android.com
안드로이드 리사이클러뷰는 리스트뷰보다 발전된 형태로, 리스트에서 나타나는 열(row) 데이터들을 재사용하기 떄문에 붙여진 이름입니다.
1. 지원 라이브러리 추가
먼저 첫 번째로 해주셔야할 것은 앱 모듈의 build.gradle 파일에 들어가셔서 dependencies 섹션에 아래와 같이 문장을 추가해주셔야 합니다.
dependencies {
implementation 'com.android.support:recyclerview-v7:28.0.0'
}
2. 레이아웃에 recyclerview 추가
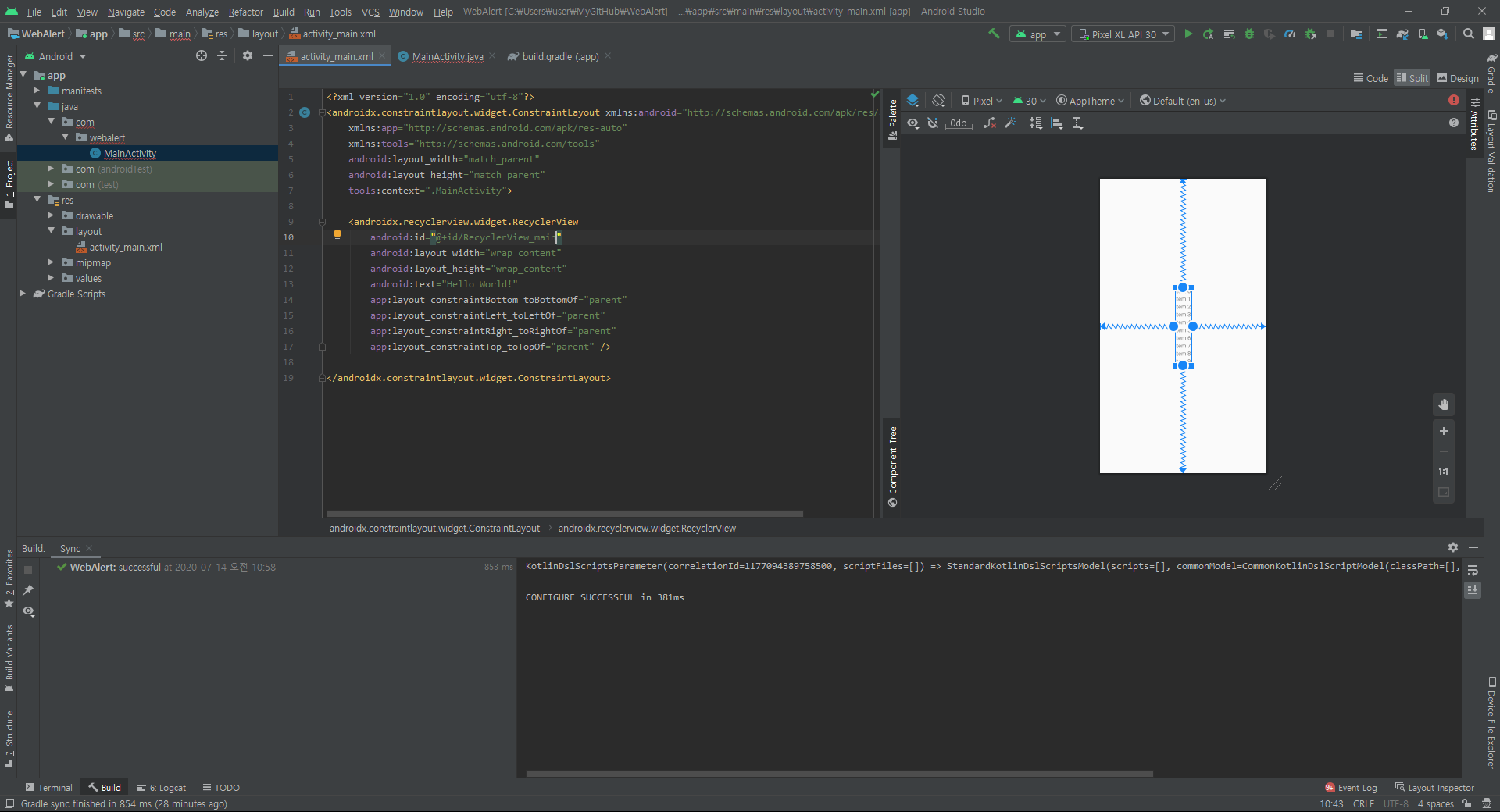
이제 레이아웃에 recyclerview를 추가해주시면 됩니다.
Button, TextView 등의 요소를 추가하는 것과 똑같이 추가해주시면 됩니다.

여기까지 완료하셨다면 위와 같은 화면을 보실 수 있으실 겁니다.
3. 자바 파일에 자바 코드 작성
이제 레이아웃과 연동된 자바 파일에 자바 코드를 작성해주어야 합니다.
저는 리사이클러 뷰가 포함된 activity_main.xml 파일을 MainActivity.java 파일에 표시하려고 했으므로 MainActivity.java 파일에 다음과 같이 코드를 작성해주었습니다.
package com.webalert;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private RecyclerView.Adapter mAdapter;
private RecyclerView.LayoutManager layoutManager;
private ArrayList<RecordItem> recordItems = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = findViewById(R.id.RecyclerView_main);
// 리사이클러뷰 사이즈를 고정
recyclerView.setHasFixedSize(true);
// linear layout 사용
layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
// Adapter와 엽동
mAdapter = new MyAdapter(recordItems);
recyclerView.setAdapter(mAdapter);
}
}
코드를 보시면 레이아웃 매니저 라는 것은 recyclerview에서 리스트 안의 아이템들을 어떻게 배열할지를 정해주는 요소입니다.
찾아보시면 리니어 레이아웃 이외에도, 그리드 레이아웃 등 다른 레이아웃 매니저를 이용하여 아이템을 배열할 수 있는데, 저 같은 경우는 가장 무난한 리니어 레이아웃을 사용하였습니다.
layoutManager 밑에는 Adapter에 대한 내용이 나오는데요, 이는 Adapter와 recyclerView를 연동하는 코드입니다.
Adpater는 리사이클러뷰에 표시될 아이템 뷰를 생성하는 역할을 하는 요소입니다.
아래에서 조금 더 자세히 살펴보겠습니다.
그리고 MyAdapter 생성자에 매개변수로 들어있는 recordItems는 리사이클러뷰에서 표시하고 싶은 아이템 집합을 설정해준 것인데요, 이 내용은 바로 아래에서 살펴보도록 하겠습니다.
4. 아이템 요소 추가
Adapter를 추가하기 전에 아이템 요소들을 추가하는 자바 파일을 작성해주어야합니다.
저 같은 경우는 id, title, address라는 변수를 가지게 할 것이므로 이렇게 자바 파일을 작성해주었습니다.
package com.webalert;
public class RecordItem {
private Long id;
private String title, address, changeDetection;
public RecordItem(Long id, String title, String address, String changeDetection) {
this.id = id;
this.title = title;
this.address = address;
this.changeDetection = changeDetection;
}
public String getChangeDetection() {
return changeDetection;
}
public void setChangeDetection(String changeDetection) {
this.changeDetection = changeDetection;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}
변수를 먼저 작성해준 후, Alt+Insert 키를 눌러 constructor(생성자), getter+setter를 누르면 보다 쉽게 작성하실 수 있습니다.
이제 이 파일을 우리가 리사이클러뷰에서 표시하고 싶은 요소가 됩니다.
5. 아이템 xml 파일 작성
이제 이 아이템 요소들을 어떻게 배열할지를 설정해야 합니다.
xml 파일로 가서 이 친구들을 어떻게 배열할지 파일을 작성해봅시다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
android:id="@+id/TextView_rvitem_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginLeft="20dp"
android:layout_marginVertical="20dp"
android:text="Title"
android:textSize="30dp"
></TextView>
<TextView
android:id="@+id/TextView_rvitem_address"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/TextView_rvitem_title"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="20dp"
app:layout_constraintBottom_toBottomOf="parent"
android:text="address"
android:layout_marginBottom="10dp"></TextView>
<TextView
android:id="@+id/TextView_rvitem_ChangeDetection"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@id/TextView_rvitem_title"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:text="Change"
android:textSize="25dp"></TextView>
</androidx.constraintlayout.widget.ConstraintLayout>저는 이렇게 작성을 해보았는데요, 이렇게 작성하면 아래와 같은 레이아웃을 얻을 수 있습니다.

리사이클러뷰를 사용하면 한 열(row)당 아이템이 저렇게 표시될 것입니다.
6. 어댑터 추가
이제 어댑터 자바 파일을 하나 추가해야 합니다.
3번 코드에서 MyAdapter라고 자바 파일을 이름지어주었으므로 저 역시 MyAdapter라는 이름을 가진 어댑터를 작성해주겠습니다.
package com.webalert;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
private ArrayList<RecordItem> rvList;
// 뷰홀더(View Holder): 화면에 표시될 아이템뷰를 저장
public static class MyViewHolder extends RecyclerView.ViewHolder {
public TextView TextView_title, TextView_address, TextView_ChangeDetection;
public MyViewHolder(View itemView) {
super(itemView);
TextView_address=itemView.findViewById(R.id.TextView_rvitem_address);
TextView_title=itemView.findViewById(R.id.TextView_rvitem_title);
TextView_ChangeDetection=itemView.findViewById(R.id.TextView_rvitem_ChangeDetection);
}
}
// Provide a suitable constructor (depends on the kind of dataset)
public MyAdapter(ArrayList<RecordItem> myDataset) {
rvList = myDataset;
}
// Create new views (invoked by the layout manager)
@Override
public MyAdapter.MyViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
// 5번에서 생성한 아이템 뷰와 연동
View v = LayoutInflater.from(parent.getContext())
.inflate(R.layout.recyclerview_item, parent, false);
MyViewHolder vh = new MyViewHolder(v);
return vh;
}
// view에 아이템 값을 할당
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.TextView_title.setText(rvList.get(position).getTitle());
holder.TextView_address.setText(rvList.get(position).getAddress());
holder.TextView_ChangeDetection.setText(rvList.get(position).getChangeDetection());
}
// 데이터 열(row)의 개수 리턴
@Override
public int getItemCount() {
return rvList.size();
}
}
이렇게 작성을 해주시면 리사이클러뷰를 사용하기 위한 기본적인 요소들은 모두 갖추었습니다.
버튼이나 다른 요소들과 적절하게 조합을 하여 리사이클러뷰를 이용해보시면 좋을 것 같습니다 ^~^
'모바일 앱 > Android' 카테고리의 다른 글
| [Android] 안드로이드 EditText 키패드 변경하기 (0) | 2020.07.17 |
|---|---|
| [Android] net::ERR_CLEARTEXT_NOT_PERMITTED 에러 해결 방법 (0) | 2020.07.14 |
| [Android] 안드로이드 스튜디오에서 SQLite를 이용한 데이터베이스 구축하기 (0) | 2020.07.11 |
| [Android] 일괄적으로 텍스트 변경하기 (0) | 2020.07.07 |
| [안드로이드 스튜디오] 화면 고정 (0) | 2020.06.09 |



